
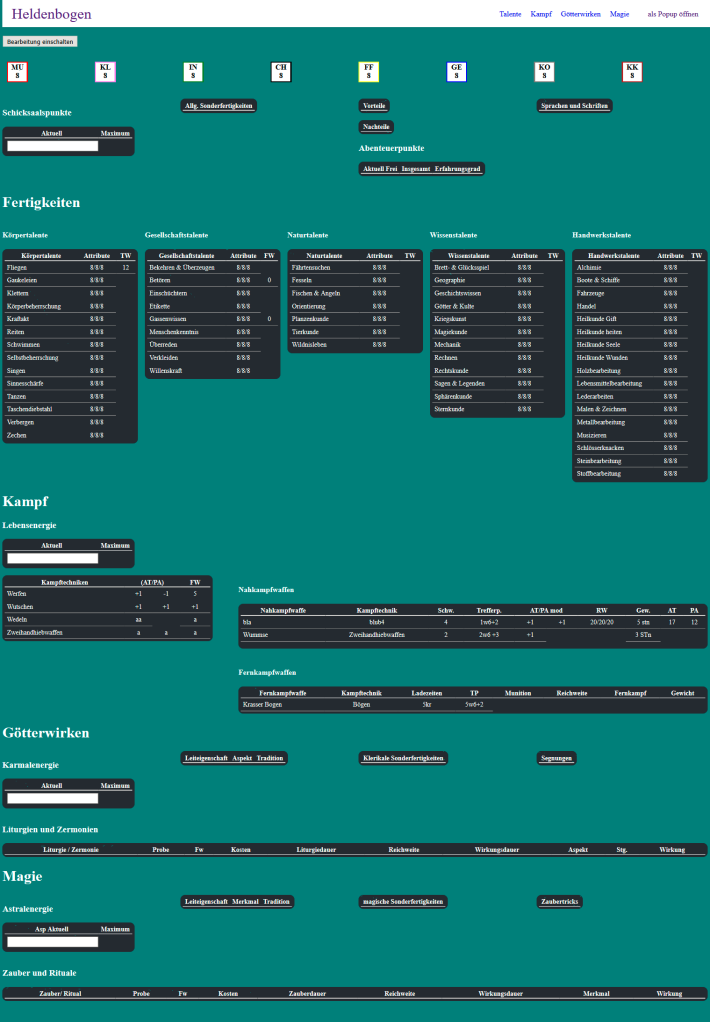
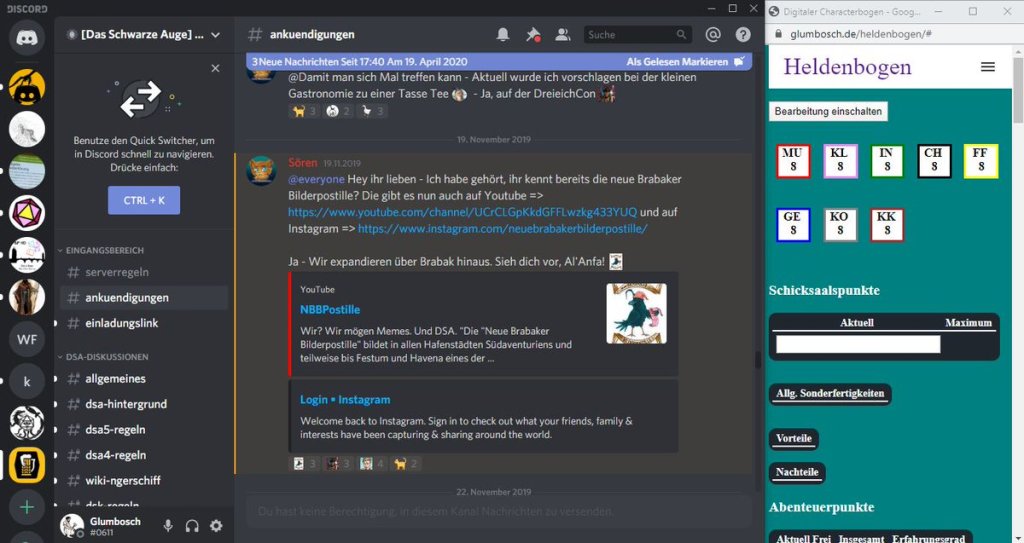
Bisher gab es für DSA5 keinen Charakterbogen, der auf die Ansicht auf dem Bildschirm, oder gar die Ansicht auf einem Handy ausgelegt ist. Deshalb habe ich eine Website gebaut, die auf verschiedenen Breiten gut aussieht.
https://jsfiddle.net/dwh0ntj1/ (popup funktioniert nur lokal)
Wir müssen gerade alle Online spielen und nicht jeden hat einen zweiten Bildschirm, auf dem man den Heldenbogen in lesbarer Größe anzeigen kann, oder einen eigenen Drucker um sich den Bogen auszudrucken oder auch nur eine schöne Handschrift um den Charakter niederzuschreiben. Deshalb dachte ich, wäre es gut einen Bogen zu haben, der die Inhalte so anzeigt, dass man nur senkrecht scrollen muss, egal wie breit das Anzeigefenster ist.

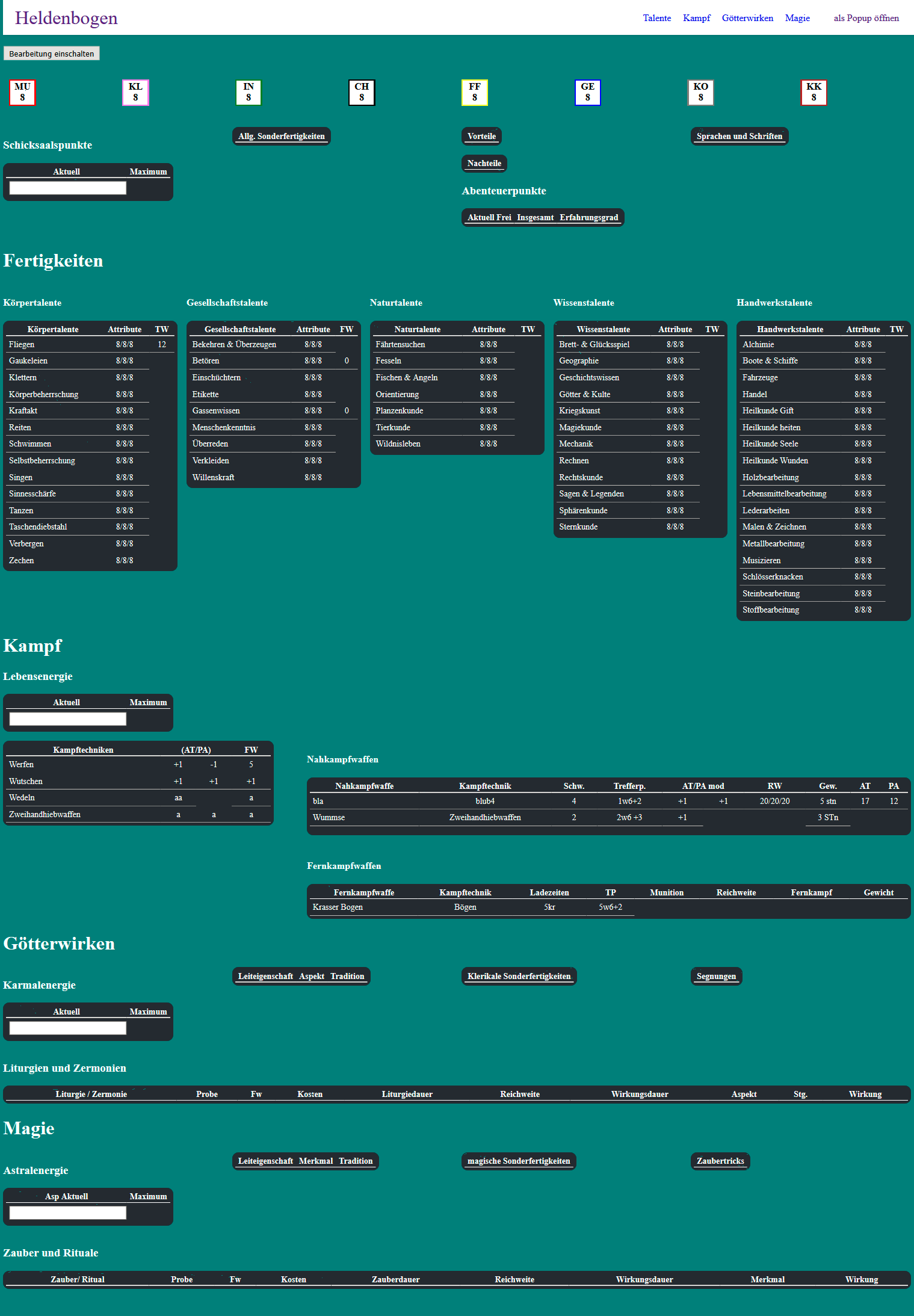
Tabellen
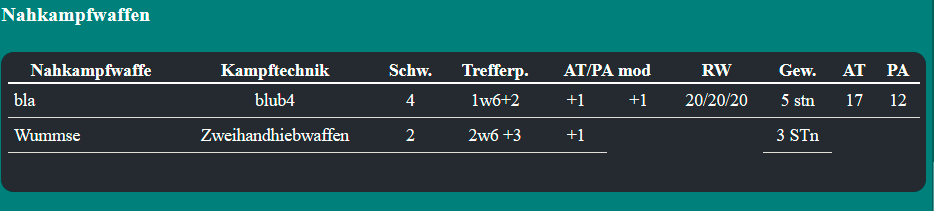
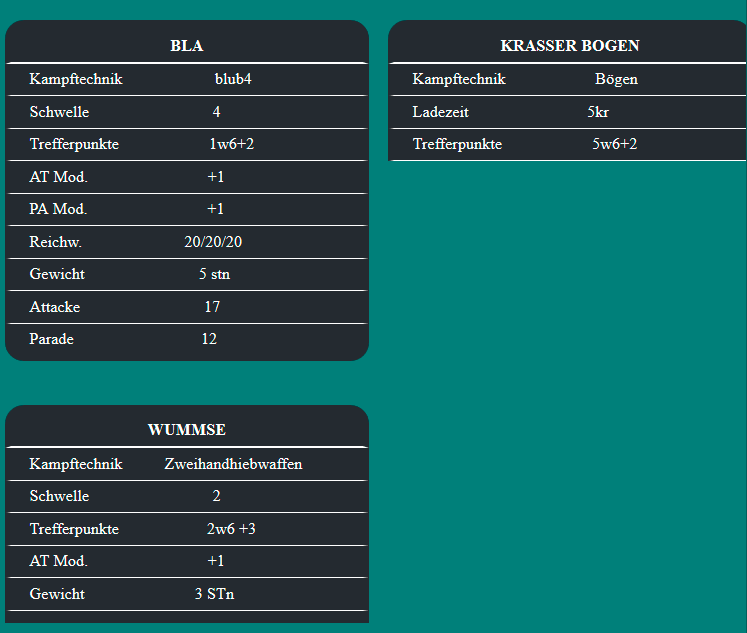
Besonderes Augenmerk habe ich auf die Tabellen gelegt (viel anderes ist der Bogen ja nicht). Sobald der Platz nicht wer für die breite der Tabelle ausreicht schaltet die Ansicht um auf Karten. Außerdem werden leere Zeilen augeblendet.


Weitere Funktionen
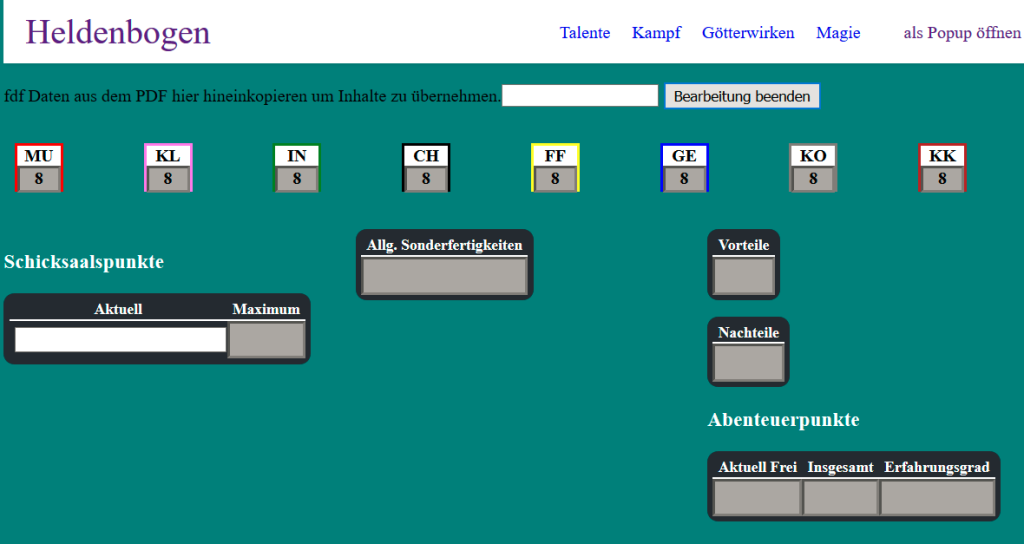
Auf Bearbeitung aktivieren werden Einträge bearbeitbar und die Attribute werden in die Talente übernommen.

Darüber hinaus können die FDF Informationen aus dem selbst rechnenden Heldendokument übernommen werden.(Das funktioniert noch nicht bei allen Feldern)
Benutzung
Benutzung
- Bearbeitung Aktivieren klicken
- Die Einträge selbst vornehmen oder aus dem FDF Daten importieren
- Bearbeitung beenden klicken
- str+s oder Seite Speichern drücken um eine Kopie mit den eigenen Eingaben zu nutzen, die dann auch offline weiter bearbeitet werden kann.

Eine sehr gute Idee!
Zwei Sachen:
– Bei mir auf einem Samsung S4 wird in deinem Heldenbogen alles sehr klein dargestellt (Firefox).
– Die türkise Hintergrundfarbe solltest du überdenken. Besser was Unauffälliges verwenden und auf hohe Kontraste achten.
Viel Erfolg weiterhin!
LikeLike
Megagut, jedoch fehlen mir Inventar und Geldbörse
LikeLike